2019. 12. 20. 15:30ㆍDevelop/How to Setting
시작하기 앞서 참고하기 좋은 사이트를 제공하고 시작하겠습니다.
Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
https://vuetifyjs.com/ko/getting-started/quick-start
빠른 시작 — Vuetify.js
vuetifyjs.com
https://cli.vuejs.org/guide/creating-a-project.html#vue-create
Creating a Project | Vue CLI
Creating a Project vue create To create a new project, run: WARNING If you are on Windows using Git Bash with minTTY, the interactive prompts will not work. You must launch the command as winpty vue.cmd create hello-world. If you however want to still use
cli.vuejs.org
※ npm 명령어를 사용하기 때문에 node.js를 미리 설치해둬야한다.
vue를 설치하자
npm install vue
Vue-CLI를 설치하자
npm install -g @vue/cli 를 사용해 Vue CLI 3를 설치하면 된다
npm install -g @vue/cli
프로젝트 시작하기
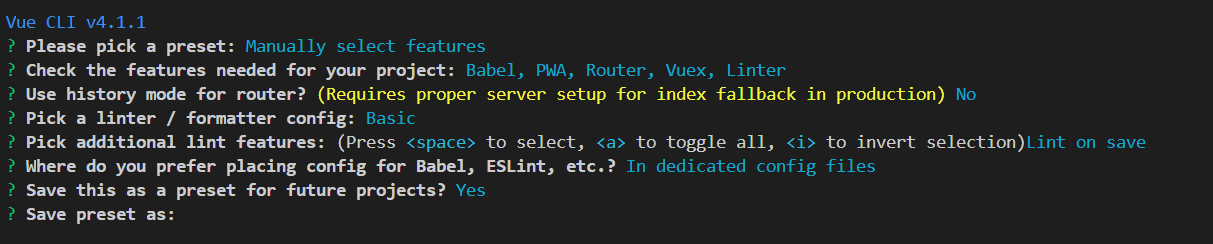
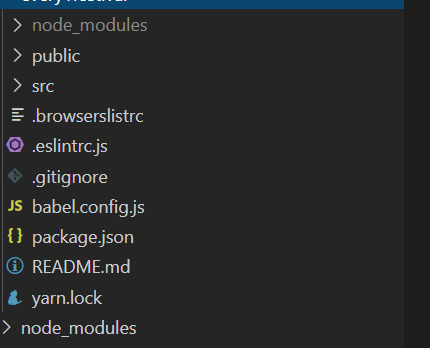
vue create my-app
cd my-app
기본으로 설정해도 되지만 써보고싶은게 있어서 저는 이렇게 설정해보았습니다.

한번 실행해볼까요?
npm run serve
아직은 Vuetify가 아닌 Vue.js App화면이 뜹니다. 다시 설정하러 가보죠.
Vuetify를 시작해보자
vue add vuetify
이제 Vuetify 설정까지 마쳤습니다.
이후는 공식문서를 활용하여 꾸미는 일만 남았습니다.
'Develop > How to Setting' 카테고리의 다른 글
| [Github|Netlify] 호스팅하기 (0) | 2019.12.21 |
|---|---|
| [Vue.js|Vuetify] Router 설정하기 (0) | 2019.12.20 |
| [Django] Django 시작하기 (0) | 2019.12.16 |
| [MySQL] MySQL 외부 연결하기 (0) | 2019.12.16 |
| [MySQL] MySQL 설치 & 설정 (0) | 2019.12.16 |