[Vue.js|Vuetify] Router 설정하기
2019. 12. 20. 20:03ㆍDevelop/How to Setting
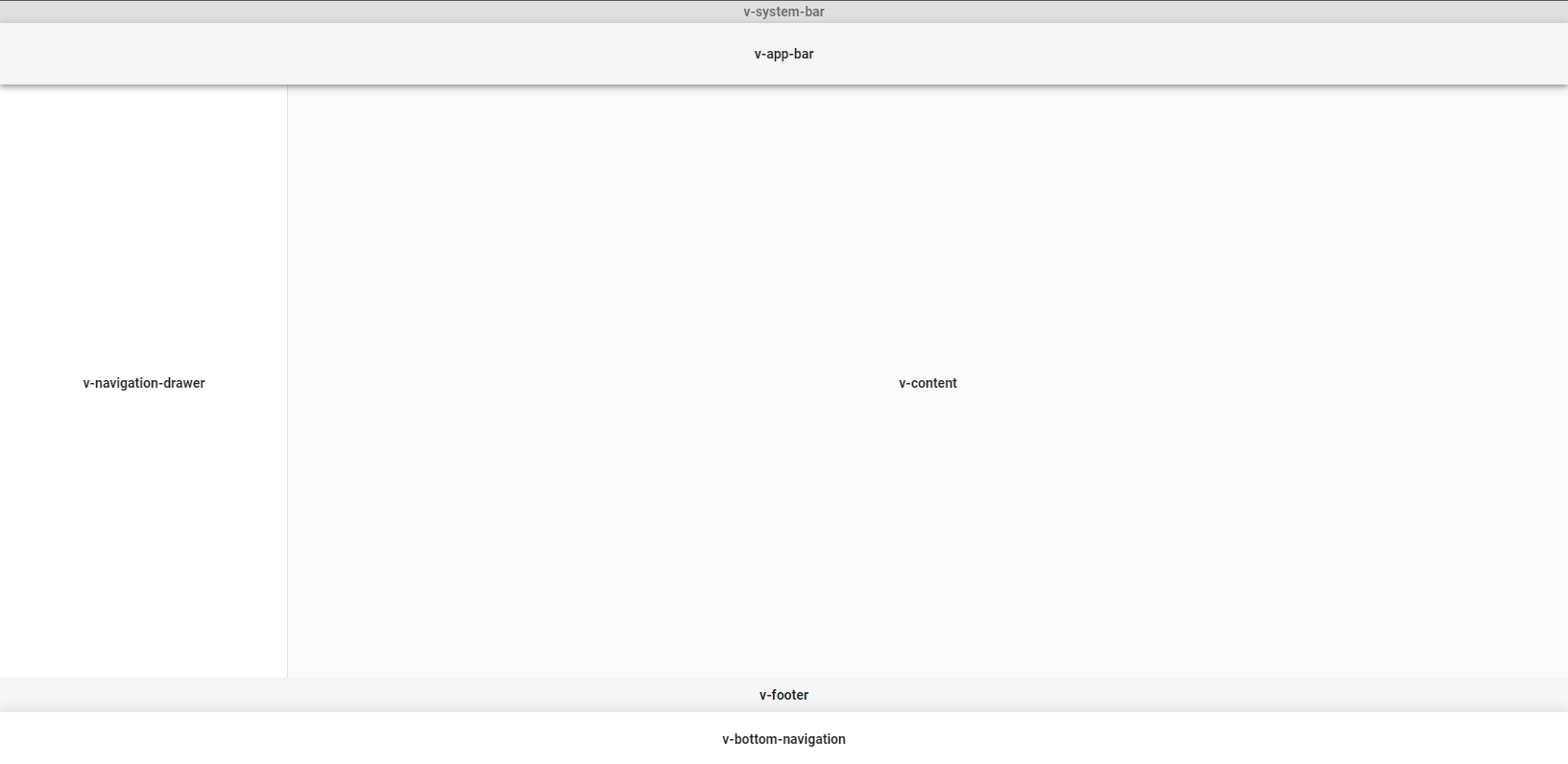
Vuetify Application components
- v-app-bar
- v-bottom-navigation
- v-footer
- v-navigation-drawer
- v-system-bar

이 포스트에서 사용되는 Vuetify application components는
v-app-bar, v-navigation-drawer로 구성되어있습니다.

App.vue 코드
router/index.js 코드
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{ path: '*', redirect: '/' }
]
const router = new VueRouter({
mode: 'history', // 주소/# 을 막기위해 필요하다
routes
})
export default routerApp.vue 코드
<template>
<v-app id="app">
<v-app-bar/>
</v-app-bar>
<v-navigation-drawer>
<v-list>
<template v-for="(item, i) in items">
<v-list-item
v-else
:key="i"
:to="{path:item.path}"
>
</v-list-item>
<template>
<v-navigation-drawer/>
<v-content>
<router-view></router-view>
</v-content>
</v-app>
</template>
<script>
export default {
name: 'App',
components: {
},
data: () => ({
drawer: null,
items: [
{ icon: 'lightbulb_outline', text: 'Home', path:"/" },
{ icon: 'touch_app', text: 'Reminders', path:"about" },
],
}),
};
</script>
참고하면 좋은 사이트
https://codepen.io/johnjleider/pen/PMZvpr
[
Vuetify Layout with Router
...
codepen.io
'Develop > How to Setting' 카테고리의 다른 글
| [Vue.js|json] vuex 사용하기 & json파일 불러오기 (0) | 2019.12.26 |
|---|---|
| [Github|Netlify] 호스팅하기 (0) | 2019.12.21 |
| [Vue.js|Vuetify] Vuetify 시작하기 (0) | 2019.12.20 |
| [Django] Django 시작하기 (0) | 2019.12.16 |
| [MySQL] MySQL 외부 연결하기 (0) | 2019.12.16 |