2019. 12. 26. 21:58ㆍDevelop/How to Setting
1. vuex에서 json 파싱하기

먼저 json파일을 프로젝트 내에 저장합니다.
예시로 쓸 db.json 파일입니다.
{"data":[
{
"user":"AAA",
"genre":"myS",
"location":"A3",
"size":"2"
},
{
"user":"BBB",
"genre":"myS",
"location":"A13",
"size":"1"
},
{
"user":"CCC",
"genre":"myS",
"location":"B2",
"size":"2"
}
]
}
store폴더 밑에 있는 index.js에서 구현해보겠습니다.
json 데이터 읽기

state
데이터

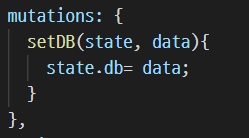
mutations
state에 저장된 데이터의 상태를 변경할 때 사용합니다.
data라는 변수를 받아서 state에 있는 db에 저장합니다.

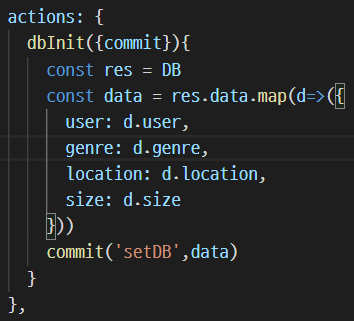
actions
component의 methods처럼 불러올 수 있는데, mutations에 대한 commit을 합니다.
예제 db.json과 같은 구조라면 아래처럼 map을 사용하여 data라는 변수에 담습니다.
그리고 mutations에 대한 commit을 하는데 이때, db.json의 데이터를 담은 변수를 전달합니다.

2. component에서 불러오기
위에서 이제 데이터를 state에 저장했습니다.
component에서 state의 db를 불러보겠습니다.
<script>
import{ mapActions, mapState } from 'vuex' #1
export default {
name: 'App',
mounted(){
this.init();
},
computed:{
...mapState({
data: 'db' //#2
})
},
methods:{
...mapActions({
init: 'dbInit' //#3
})
}
};
</script>#1 getter 함수를 생성하는 mapState 헬퍼, 컴포넌트 메소드를 store.dispatch 호출에 매핑하는 mapActions 헬퍼를 사용
#2 this.date를 store.state.db에 매핑
#3 this.init()을 this.$store.dispatch('dbInit')에 매핑
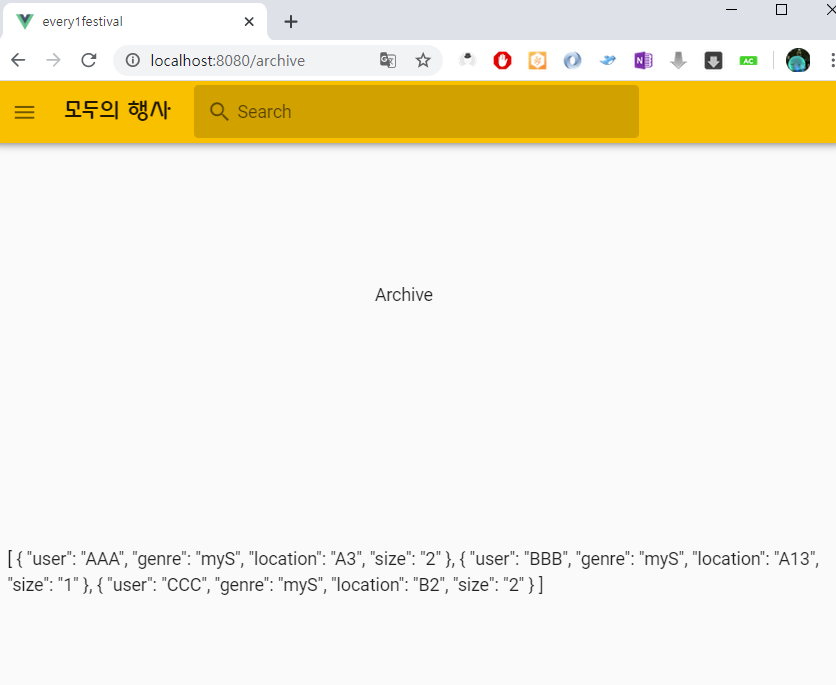
3. 화면에 출력하기
이제 this.data에 db.json의 데이터가 담겼습니다.

화면에 {{data}}로 데이터를 출력해보았습니다.
참고
Vue 인스턴스 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
https://vuex.vuejs.org/kr/guide/state.html
상태 | Vuex
상태 단일 상태 트리 Vuex는 단일 상태 트리 를 사용합니다. 즉, 이 단일 객체는 모든 애플리케이션 수준의 상태를 포함하며 "원본 소스" 역할을 합니다. 이는 각 애플리케이션마다 하나의 저장소만 갖게 된다는 것을 의미합니다. 단일 상태 트리를 사용하면 특정 상태를 쉽게 찾을 수 있으므로 디버깅을 위해 현재 앱 상태의 스냅 샷을 쉽게 가져올 수 있습니다. 단일 상태 트리는 모듈성과 충돌하지 않습니다. 나중에 상태와 변이를 하위 모듈로 분할하는 방법에 대
vuex.vuejs.org
'Develop > How to Setting' 카테고리의 다른 글
| OpenJDK 8 설치 및 환경변수 설정 (0) | 2020.06.27 |
|---|---|
| [Github|Netlify] 호스팅하기 (0) | 2019.12.21 |
| [Vue.js|Vuetify] Router 설정하기 (0) | 2019.12.20 |
| [Vue.js|Vuetify] Vuetify 시작하기 (0) | 2019.12.20 |
| [Django] Django 시작하기 (0) | 2019.12.16 |